WPFで角が丸いWindow(フォーム)の作成方法を紹介します。またWindowの透過やサイズ変更方法に関しても記述します。
ウインドウの枠の非表示と透過
ウインドウのタイトルバーを削除して、ウインドウを透明するために、xamlに以下の行を追加します。
WindowStyle="None"
Background="Transparent"
AllowsTransparency="True"
WindowStyle=”None” でタイトルバーを消します。
Background=”Transparent” で背景を透過します。
AllowsTransparency=”True” で透過を許可します。
しかしこのままでは、ウインドウの移動やサイズの変更ができません。
ウインドウのサイズ変更
ウインドウのサイズを変更するために、xamlに以下の行を追加します。
ResizeMode="CanResizeWithGrip"
ResizeMode=”CanResizeWithGrip” を書くことで、デザインウインドウにあるウインドウの右下に、サイズ変更グリップが表示されました。
ウインドウの移動
次にxamlにイベントを追加します。
MouseLeftButtonDown="Window_MouseLeftButtonDown"
コードビハインドを以下のように書きます。
/// <summary>
/// ドラッグ
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
this.DragMove();
}
これでウインドウ領域をドラッグしてウインドウの移動が可能になります。
角丸ウインドウ
ウインドウの角を丸くするために、先ほど書いたようにウインドウ自体を透過しました。次にGrid内にBorder要素を追加して、Borderで枠線を加え、その枠線の角を丸くしていきます。
<Border Background="WhiteSmoke" CornerRadius="10" BorderThickness="1"
BorderBrush="Green" Opacity="0.9"/>
背景色をWhiteSmoke にして、透過(Opacity=”0.9″)を設定しています。
枠線をGreenで太さ(BorderThickness=”1″)を1で設定しています。
そして、CornerRadius=”10″を設定することで、目的の角を丸くする処理を行っています。
コードと画面
コードと画面を張りますので、参考にしてみてください。
xaml
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="382.5" Width="513.125"
ResizeMode="CanResizeWithGrip"
WindowStyle="None"
Background="Transparent"
AllowsTransparency="True"
MouseLeftButtonDown="Window_MouseLeftButtonDown"
WindowStartupLocation="CenterScreen"
>
<Grid>
<Border Background="WhiteSmoke" CornerRadius="10" BorderThickness="1" BorderBrush="Green" Opacity="0.9"/>
<TextBox HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,100,0,0" TextWrapping="Wrap" Width="150" />
<Button Content="Close" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,180,0,0" Height="50" Width="150" Click="Button_Click"/>
</Grid>
</Window>
コードビハインド
using System.Windows;
using System.Windows.Input;
namespace WpfApp1
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
/// <summary>
/// 閉じるボタン
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Button_Click(object sender, RoutedEventArgs e)
{
this.Close();
}
/// <summary>
/// ドラッグ
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
this.DragMove();
}
}
}
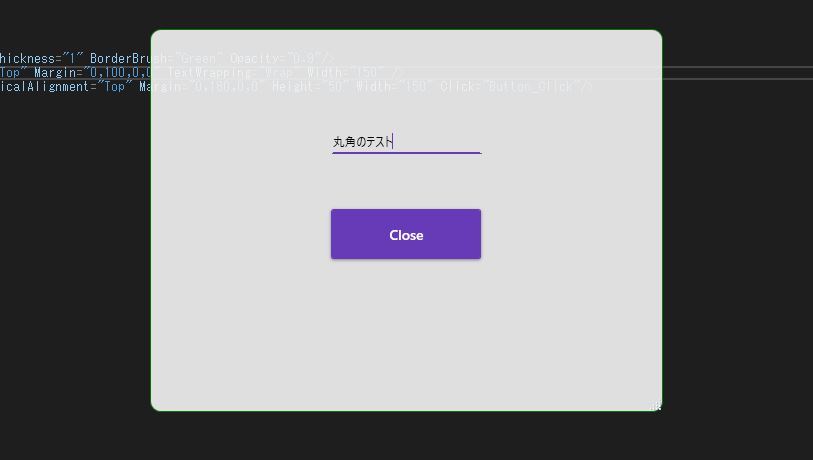
画面
 角丸ウインドウ
角丸ウインドウ
角丸の透過ウインドウが表示されました。